We can build server-side web apps using the high-level Python framework called Django. In this tutorial, we’ll look at how to use Django to build a News application. We’ll be using the News Api to retrieve all of the headline news. Visit news api to learn more about the api.
The powerful and adaptable Django REST Framework is a framework for creating Web APIs. The user can make some really cool and amazing web applications using this Python script. We’ll discover how to build a news app from scratch in Django in this blog post. You should show off this project as well. Returning to our project, we will use the news API to retrieve news.
The term “application programming interface,” sometimes known as “API,” is frequently used today. API entails providing an interface that enables data sharing or communication between several programmes. You utilise an API when you use a social media platform like Facebook to exchange instant messages or when you use a mobile phone weather app to check the weather.
Create a “templates” folder in the settings of your newsapp. Python Settings
In views.py, we construct a view called index that receives a request and responds with html. First, newsapi is imported from NewsApiClient.
Code:
# importing the required api
from django.shortcuts import render
from newsapi import NewsApiClient
# Creating our views here.
def ind (req):
newsapi = NewsApiClient(api_key ='YOURAPIKEY')
top = newsapi.get_top_headlines(sources ='techcrunch')
l = top['articles']
descri =[]
news =[]
imgi =[]
for i in range(len(l)):
fj = l[i]
news.append(fj['title'])
desc.append(fj['descript'])
img.append(fj['urlToImage'])
mylistin = zip(news, descr, imgr)
return render(req, 'index.html', context ={"mylist":mylistin})In the templates folder, create an index.html.
- <!DOCTYPE html>
- <html lang="en" dir="ltr">
- <head>
- <meta charset="utf-8">
- <title></title>
- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOysewffegv3Xipma34MD+dH/1frf84/j6cY/iJTQerg4e5y56yu59JvoRxT2MZw1T" crossorigin="anonymous">
- <!-- Optional theme -->
- </head>
- <body>
- <divde class="megatron" style="color:black">
- <h1 style ="color:pearl white">
- Find the most recent news on our website.
- </h1>
- </divde>
- <divde class="containerin">
- {% for new, des, i in mylistin %}
- <imge src="{{ i }}" alt="">
- <h1>news:</h1> {{ new }}
- {{ value|linebreaks }}
- <h4>description:</h4>{{ des }}
- {{ value|linebreaks }}
- {% endfor %}
- </divde>
- </body>
- </html>
Map the views to urls.py now.
from django.contrib import admin
#importing urls
from django.urls import path
from newsapp import views
urlpatterns = [
path('', views.indexin, name ='indexin'),
path('admin/', admin.site.urls),
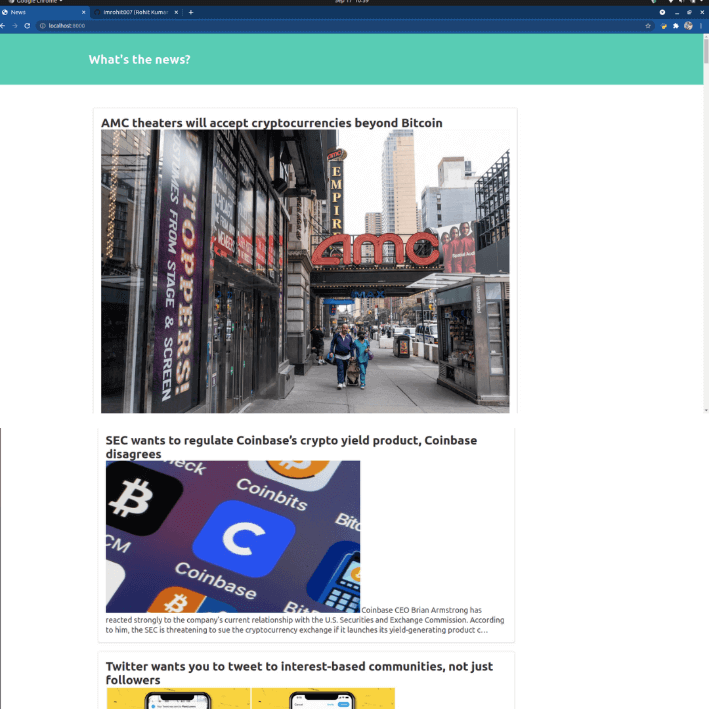
]Output:

Leave a Reply