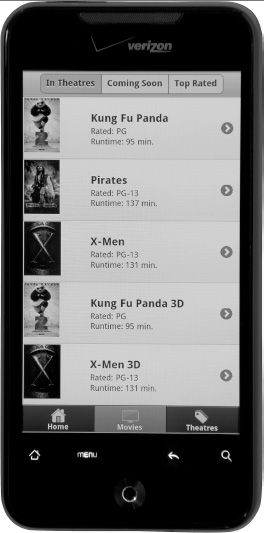
We can add thumbnails to the left of our list item by adding an image inside a list item as the first child element (see Figure 5–5 and its related code in Listing 5–4). The framework will scale the image to 80 pixels square.

Figure 5–5. List with thumbnails
Listing 5–4. List with thumbnails (ch5/list-thumbnails.html)<ul data-role="listview">
<li>
<a href="movies/kung-fu-panda.html">
<img src="images/kungfupanda2.jpg" />
<h3>Kung Fu Panda</h3>
<p>Rated: PG</p>
<p>Runtime: 95 min.</p>
</a>
</li>
...
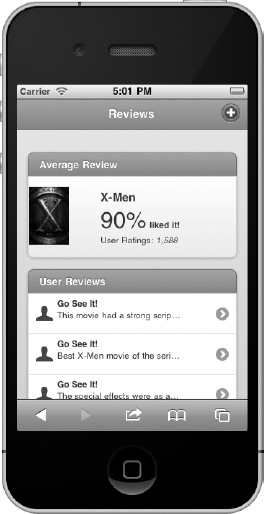
</ul>We can also use smaller icons instead of thumbnails. To use standard 16×16 pixel icons in list items, add the class of ui-li-icon to the image element (see Figure 5–6 and its related code in Listing 5–5).

Figure 5–6. List with icons
Listing 5–5. List with icons (ch5/list-icons.html)<ul data-role="listview" data-inset="true" data-theme="d">
<li data-role="list-divider">User Reviews</li>
<li>
<a href="reviews/xmen/404.html">
<img src="images/111-user.png" class="ui-li-icon">
<p><strong>Go See It!</strong></p>
<p>This movie had a strong script and ... </p>
</a>
</li>
...
</ul>CopycopyHighlighthighlightAdd NotenoteGet Linklink
Leave a Reply