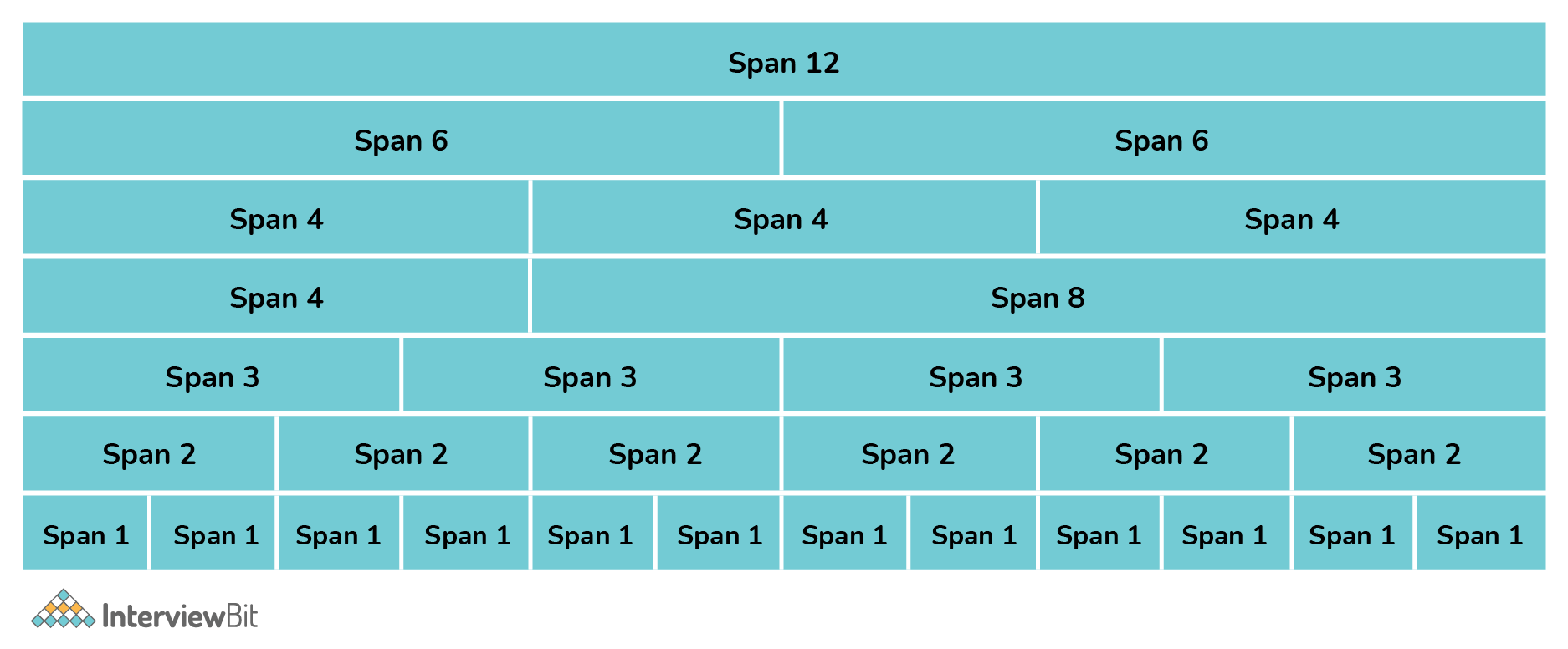
The Bootstrap Grid System is a mobile-first, responsive grid system that scales up to 12 columns as the device or viewport size grows. Predefined classes for quick layout options and powerful mix-ins for creating successful semantic layouts are included in the system.
There are five classes in the Bootstrap 4 grid system:
- .col- for extra small devices, whose screen width is less than 576px.
- .col-sm- small devices, whose screen width is equal to or greater than 576px.
- .col-md- medium devices, whose screen width is equal to or greater than 768px.
- .col-lg- large devices, whose screen width is equal to or greater than 992px.
- .col-xl- extra large devices, whose screen width is equal to or greater than 1200px.
The classes listed above can be combined to build layouts that are more dynamic and adaptable.

Leave a Reply