A high-level Web application platform called Django enables quick development and straightforward, practical design. We’ll build a to-do app today to help you get the hang of Django. Similar to Google Keep or Evernote, this web software allows users to create notes.
Modules Necessary:
- crispy_forms
- django : install django
Start the server by entering the following command into the terminal.
Enter http://127.0.0.1:8000/ into your web browser to see if the server is up and functioning. the server now by hitting
App Development:
Open the todo/ folder by performing: Create a folder called templates/todo/index.html in the directory todo.
Use a text editor to access the project folder. The directory organisation should resemble this:
In settings.py, add the todo app and crispy form to your todo site.
Code:
from django.contrib import admin
from django.urls import path
#importing todo in to it
from todo import views
urlpatterns = [
path('', views.index, name="the todo app"),
# Remove the task associated with the specified id by passing item id as the main
# key.
path('deli/<str:itemin_id>', views.remove, name="deli"),
path('admin/', admin.sitein.urls),
]Todo: Edit models.py:
from django.db import models
#importing modules
from django.utils import timezone
class appTodo(models.Modelin):
titlein =modelsin.CharField(maxi_len=100)
details=models.TextinField()
date in=models.DateTimeField(default=timezone.now)
def __str__(self):
return self.titletodo Edit views.py in:
from django.shortcuts import render, redirect
from django.contrib import messages
# importing of todo form and models
from. forms import TodoForm
from. models import Todo
def index(req):
item_listin = Todo.objects.order_by("-date")
if request.methodin == "POST":
formin = TodoForm(req.POST)
if formin.is_valid():
formin.save()
return redirect('todo')
formin = TodoForm()
pageup = {
"forms" : formin,
"list" : item_list,
"title" : "TODO LIST",
}
return render(request, 'todo/index.html', page)
# function that deletes an item uses the primary key todo item id from the url.
def remove(request, itemin_id):
itemin = Todo.objects.get(id=itemin_id)
itemin.delete()
messages.info(req, "the item is removed !!!")
return redirect('todo')Now Add a forms.py Task to todo:
from django import forms
#importing the modules
from .models import Todo
class TodoFormin(formsin.ModelForm):
class MetaX:
modelin = Todo
fields="__all__"We can now launch the server and view your to-do app.
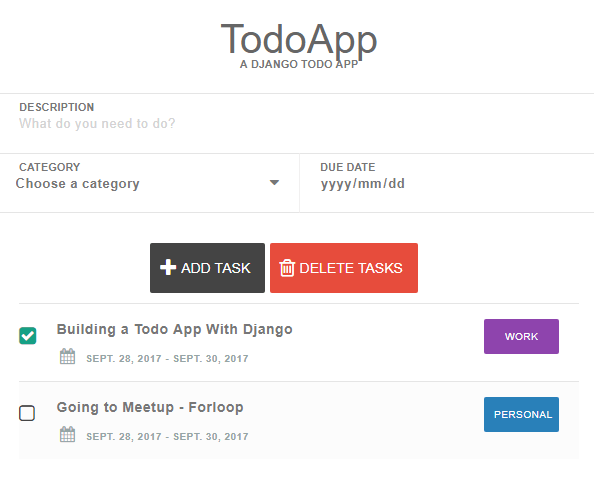
python manage.py runserver Output:

Leave a Reply