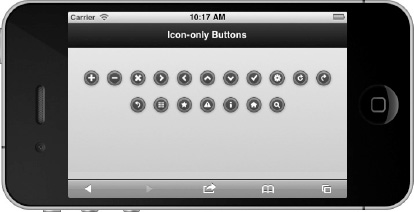
Icon-only buttons are commonly used within headers, toolbars, and tab bars because they consume very little real estate (see Figure 4–5).

Figure 4–5. Icon-only buttons
In the last chapter we saw several examples of icon-only buttons. We initially saw a "plus" icon in Figure 3-4 that allowed users to tap the “add” icon to create a new movie review. We also saw icon-only buttons used within our toolbar (see Figure 3-10) and tab bars (see Figure 3-12) to help express the meaning of each button. To create an icon-only button add the data-iconpos=”notext” attribute to the button (see Listing 4–5).
Listing 4–5. Icon-only buttons (ch4/icon-only-buttons.html)<a href="" data-role="button" data-icon="plus" data-iconpos="notext"></a>
<button data-icon="search" data-iconpos="notext">Search</button>NOTE: The semi-transparent black circle behind each white icon ensures a good contrast on any background color and works well with the jQuery Mobile theming system. For instance, in the image below, the icons in the first row are styled with data-theme=”a” and the icons in the second row have the data-theme=”c” styling. To maintain visual consistency, it is recommended to create a white icon 18 × 18 pixels saved as a PNG-8 with alpha transparency.

Leave a Reply