Styling images as buttons requires minimal effort on your part. When wrapping an image with an anchor tag, no modifications are necessary (see Figure 4–3 and its related code in Listing 4–3). However, when attaching an image to an input element you will need to add the data-role="none" attribute.

Listing 4–3. Image buttons (ch4/image-buttons.html)<!-- Image buttons -->
<input type="image" src="cloud.png" data-role="none" />
Styling Buttons with Icons
jQuery Mobile includes a set of standard icons that are commonly used in mobile applications, which includes a single white icon sprite that has a semi-transparent black circle behind the icon to ensure a good contrast on any background color (see Figure 4–4).

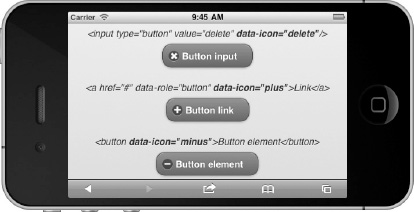
Figure 4–4. Buttons with standard icons
An icon can be added to any button by adding the data-icon attribute and specifying which icon to display (see Listing 4–4).
Listing 4–4. Buttons with icons (ch4/icon-buttons-standard.html)<!-- Buttons with standard icons. Refer to Table 4-1 for icon list. -->
<input type="button" value="Delete" data-icon="delete"/>
<a href="#" data-role="button" data-icon="plus">Button link</a>
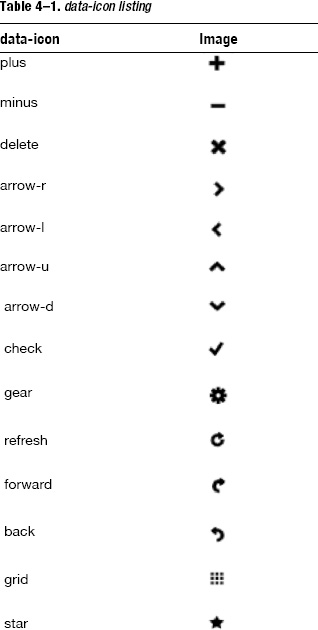
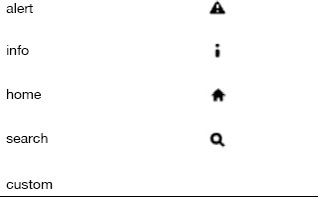
<button data-icon="minus">Button element</button>Table 4–1 contains each data-icon attribute value and its corresponding icon image. Each attribute value has an associated image except for data-icon="custom". We will see an example of integrating with custom icons in the next section.


Leave a Reply