Buttons, like all jQuery Mobile components, will inherit the theme from their parent container. Furthermore, when you need to style buttons with different colors you can apply the theme of your choice to any button with the addition of the data-theme attribute (see Listing 4–9).
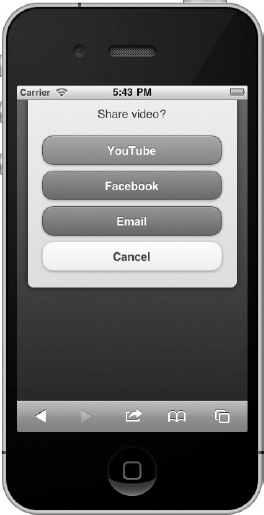
Listing 4–9. Theming buttons (ch2/action-sheet2.html)<a href="#home" data-role="button" data-theme="b">YouTube</a>
<a href="#home" data-role="button" data-theme="b">Facebook</a>
<a href="#home" data-role="button" data-theme="b">Email</a>
<a href="#home" data-role="button" data-theme="c">Cancel</a>
For instance, in our dialog and action sheet examples we styled our buttons according to the “Dialog UX Guidelines” in Chapter 2 for improved usability (see Figure 4–9).

Dynamic Buttons
The button plugin is the widget that automatically enhances native buttons. We can leverage this plugin to dynamically create, enable, and disable buttons. If you need to create buttons dynamically in code there are two options available. You can create buttons dynamically with a markup-driven approach or by explicitly setting the options on the button plugin.
In the markup-driven solution, we create the jQuery Mobile markup for the new button, append it to the content container, and enhance it (see Listing 4–10).
Listing 4–10. Create dynamic button with markup-driven options (ch4/dynamic-buttons.html)// Add link button to content container and enhance it
$( '<a href="#" data-role="button" data-icon="star" id=”b1”>Star</a>' )
.appendTo( “.ui-content” )
.button();
// Add form button after the first button and enhance it$( '<input type="submit" id="b2" value="Button 2" data-theme=”a” />' )
.insertAfter( "#b1" )
.button();
For the option-driven solution, we create a native link, insert the button onto the page, and then apply our button enhancements (see Listing 4–11).
Listing 4–11. Create dynamic button with plugin-driven options (ch4/dynamic-buttons.html)// Create a new button, insert it after button 2, and enhance it.
$( '<a href="#">Home</a>' )
.insertAfter( “#b2” )
.button({
'icon':'home',
'inline': true,
'shadow': true,
'theme': 'b'
});
In our last example, we create multiple form buttons and instead of calling the button plugin individually for each button we enhance them all with a single call by triggering the “create” method on the page container (see Listing 4–12). The button plugin also exposes enable and disable methods that we can leverage to dynamically enable and disable buttons as shown in Listing 4–12.
Listing 4–12. Create buttons and dynamically disable/enable them (ch4/dynamic-buttons.html)// Create multiple form buttons
$( '<button id="button3">Button3</button>' ).insertAfter( “#button2” );
$( '<button id="button4">Button4</button>' ).insertAfter( “#button3” );
// Enhance all widgets on the page
$.mobile.pageContainer.trigger( "create" );
// Disable form button
$( “#button3” ).button( “disable” );
// Enable form button
$( “#button3” ).button( “enable” );TIP: Triggering the “create” method on the page container will enhance all components on the page: $.mobile.pageContainer.trigger( “create” ); This is a convenient method when you need to enhance multiple page components at once.
Leave a Reply